Vediamo come si può creare e personalizzare una skin per il forum.
Possiamo modificare la skin attuale del forum (
vedi guida), creare una nuova skin da zero (
vedi quida) oppure modificare una skin predefinita.
Per
partire da una skin predefinita occorre prima associarla al forum, vai nella sezione
Aspetto e clicca su
Lista Skin.

Sulla pagina che si apre cliccare su
Predefinite. Queste sono le skin predefinite di ffz, scegli quella che più si avvicina allo stile che hai in mente e cliccaci sopra per asegnarla a forum.

Siamo tornati nella pagina di modifica, ma ora la skin predefinita scelta è assegnata al forum e possiamo iniziare a lavorarci.
Il pannello per la modifica della skin è molto completo e permette di personalizzare tutto il forum, ma occorre un po' di lavoro e pazienza.
Analizziamo in dettaglio le varie opzioni che offre.
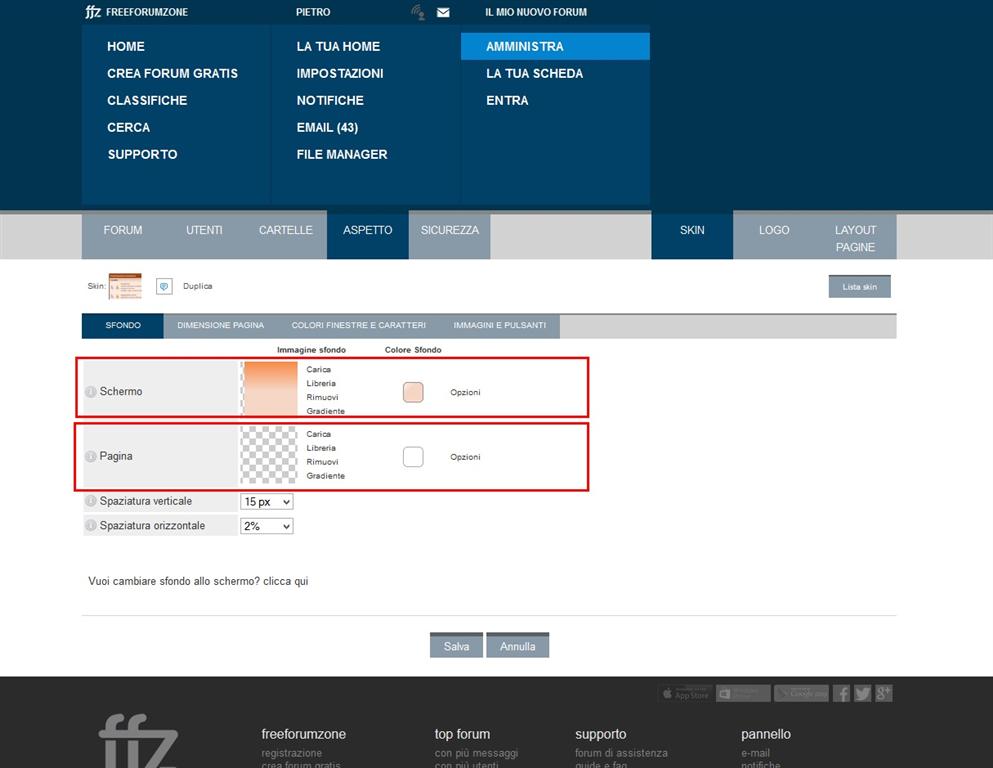
Partiamo dallo
Sfondo. Questo è il primo parametro da considerare e impostare. Notiamo subito che ci sono
due sfondi: Schermo e pagina!
Lo
schermo è lo sfondo di tutto il forum largo come lo schermo del tuo computer, sul quale in genere possiamo applicare una immagine.
La
pagina rappresenta il riquadro che contiene tutto il forum, scritte, menu e tabelle: generalmente è più stretto, non largo quanto lo schermo. Se applichiamo una immagine di sfondo allo schermo, la pagina sarà vuota... o eventnualmente colorata (magari di un colore semi trasparente).
Questa struttura è comune in tutto il pannello skin, quando c'è uno sfondo, puoi impostare una
immagine di sfondo, un
colore di sfondo (e come vedremo più avanti il
colore del testo, dei
link e dei
link al passaggio del mouse).
C'è inoltre un link
Opzioni che apre la finestra di impostazioni per l'elemento selezionato (per impostare le proprietà dello sfondo e, se presente, del testo)

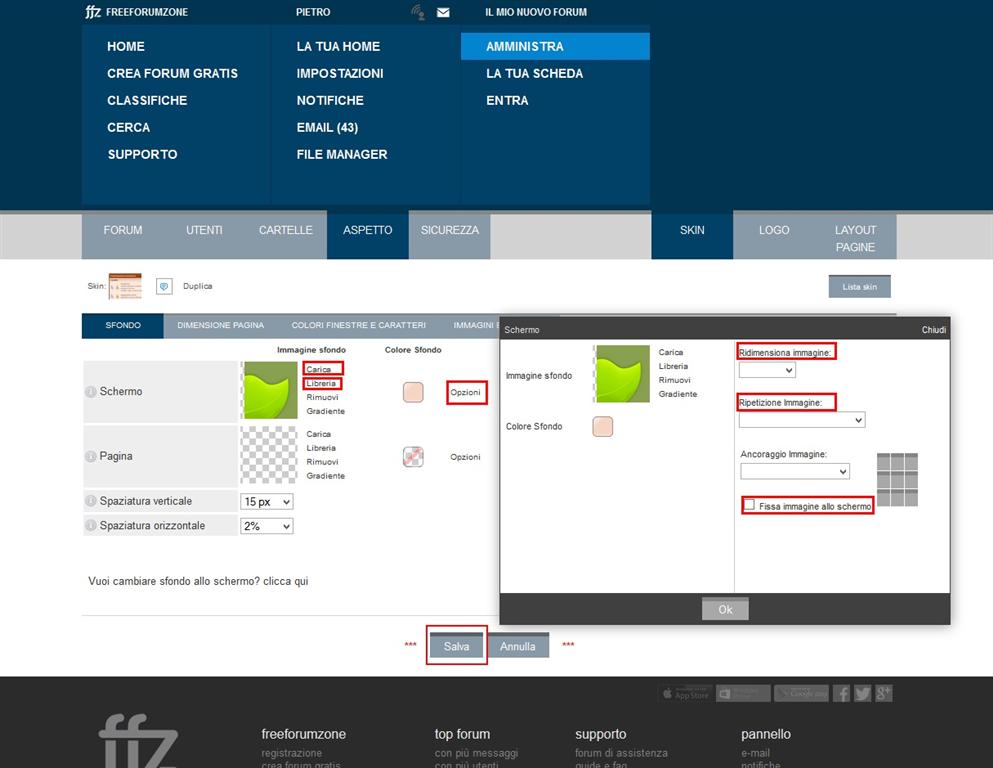
Scegli uno sfondo cliccando su
libreria prendendone uno che ti piace (alternativamente puoi cliccare su
carica e inviarlo dal tuo computer).
Il pannello a questo punto chiede se vuoi rimuovere il colore della pagina (avendo impostato uno sfondo allo schermo è probabile che non vuoi nasconderlo con una pagina colorata!!!), clicca su SI.
Vediamo che lo sfondo ha anche un
colore di sfondo oltre ad una immagine.
Il
colore di sfondo sarà visibile solo dove non c'è l'immagine, oppure se l'immagine ha al suo interno delle trasparenze.
In questo momento l'immagine di sfondo viene visualizzata così com'è, mentre sarebbe opportuno adattarla alla dimensione dello schermo, clicca su
Opzioni.
Se l'immagine è più piccola dello schermo, si vedrà solo in parte, possiamo quindi ridimensionarla
Ridimensiona immagine in modo che:
1) si adatti e copra interamente lo sfondo lo schermo:
cover) (ma potrebbe non venir visualizzata per intero)
2) si adatti per coprire la maggior parte dello schermo, ma senza venir tagliata:
contain (l'immagine è tutta visibile
ma potrebbero esserci dei pezzi di sfondo senza immagine)
Se preferisci la (2) dove non arriva l'immagine ci sarà il colore di sfondo. Oppure puoi scegliere di ripetere l'immagine orizzontalmente e/o verticalmente (tipicamente una immagine piccola, se non è una foto, si fa ripetere in entrambe le direzioni)
Importante anche l'opzione per fissare l'immagine allo schermo: se selezionata lo sfondo non si sposta quando la pagina scorre!

Ora
Salva (se è la prima volta che salvi ti chiederà un
nome per la skin).
Nella stessa sezione ci sono opzioni per impostare la spaziatura interna della pagina del forum. Passa con il mouse sopra l'immagine

per capire come viene applicata.
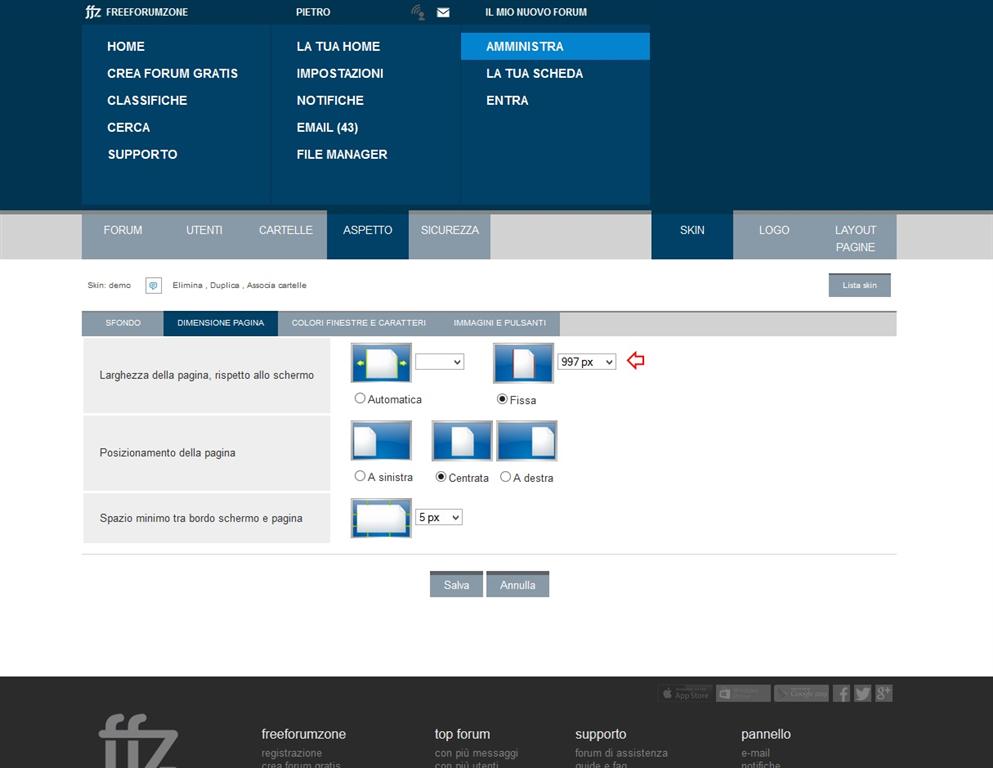
Nella sezione successiva
Dimensione pagina troviamo altre impostazioni per dimensione e posizionamento della pagina del forum.
Generalmente le impostazioni predefinite vanno bene, ma per far risaltare lo sfondo si può pensare una larghezza fissa, che è anche più leggibile con monitor grandi.

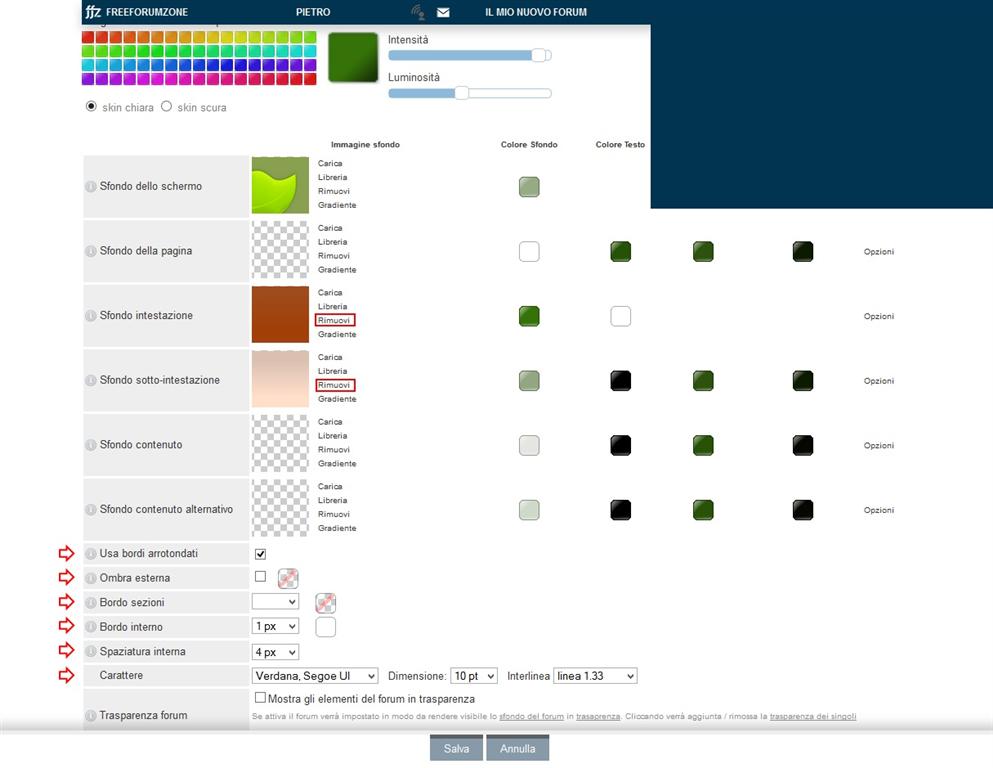
La sezione successiva
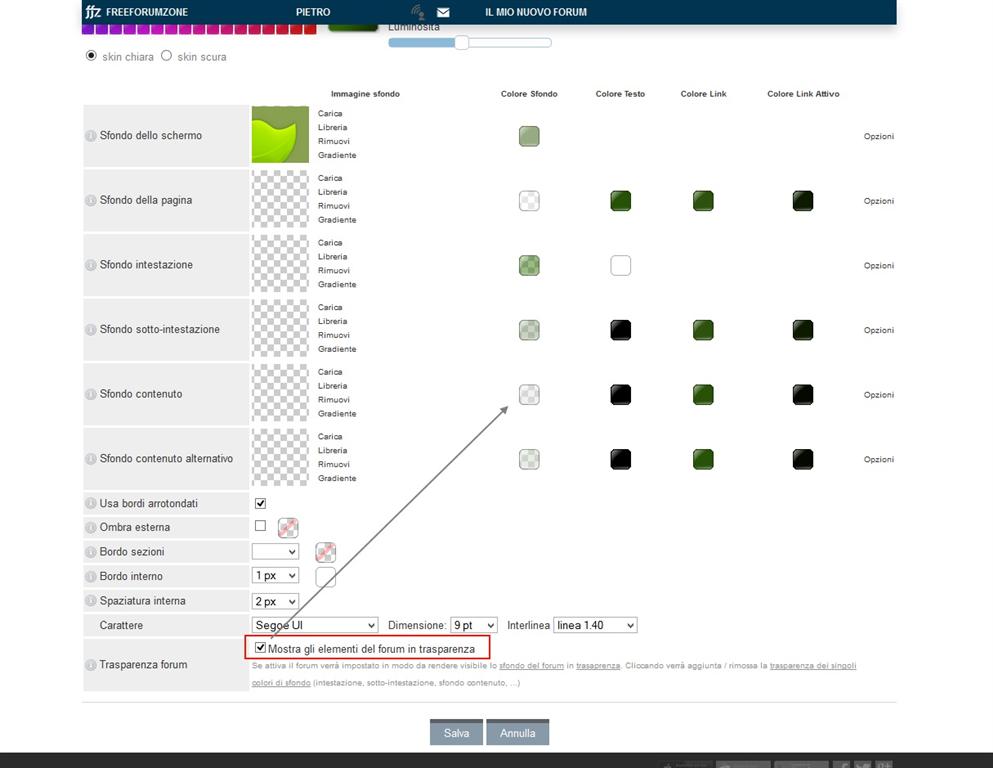
Colori finestre e caratteri è la più importante e permette di impostare gli sfondi interni e tutti i colori del forum.
La prima cosa da fare è scegliere il colore di base: in alto sulla sinistra c'è la scala di colore, scegli quello che più si avvicina a ciò che hai in mente, e poi fai variare intensità e luminosità fino ad ottenere il colore giusto (c'è anche la possibilità di creare una skin scura cliccanso sull'apposito pulsante): il pannello si occuperà di trovare il colore giusto per ogni elemento del forum.

Se la skin prevedeva delle immagini di sfondo per i vari elementi, cambiando i vari colori, queste stoneranno, quindi clicca sui pulsanti rimuovi.
Ora possiamo già scegliere molte proprietà di base, tra cui lo stile dei bordi delle tabelle del forum (
squadrati o arrotondati),
ombre,
bordi degli elementi esterni ed interni,
spaziature, la dimensione ed il tipo di
carattere da usare nel forum.

Analizziamo più in dettaglio lo schema della pagina. Per ogni tipo di sfondo che possiamo impostare (sia nel colore che come immagine, analogamente allo sfondo del forum), possiamo anche decidere il colore del testo, dei collegamenti (o link) e dei collegamenti evidenziati al passaggio del mouse: tutti elementi che hanno come sfondo lo sfondo scelto, subito a sinistra.

Ogni elemento di sfondo ha anche un suo menu
opzioni, tramite il quale possiamo impostare tutte le proprietà dell'immagine di sfondo che abbiamo già visto, ma in questo caso possiamo anche impostare delle proprietà che agiscono sul testo come
grassetto e
sottolineato. Ecco quindi che si possono creare dei collegamenti che al passaggio del mouse diventano grassetto, sottolineati, oppure entrambi.
Ad ogni modifica ricordati di cliccare su
OK.

Tutti i colori impostati finora sono pieni e nascondono l'immagine di sfondo, possiamo dare un effetto trasparenza tramite l'apposito comando.
Non appena questo viene impostato, noterete come tutti i colori di sfondo sono diventati semi trasparenti.
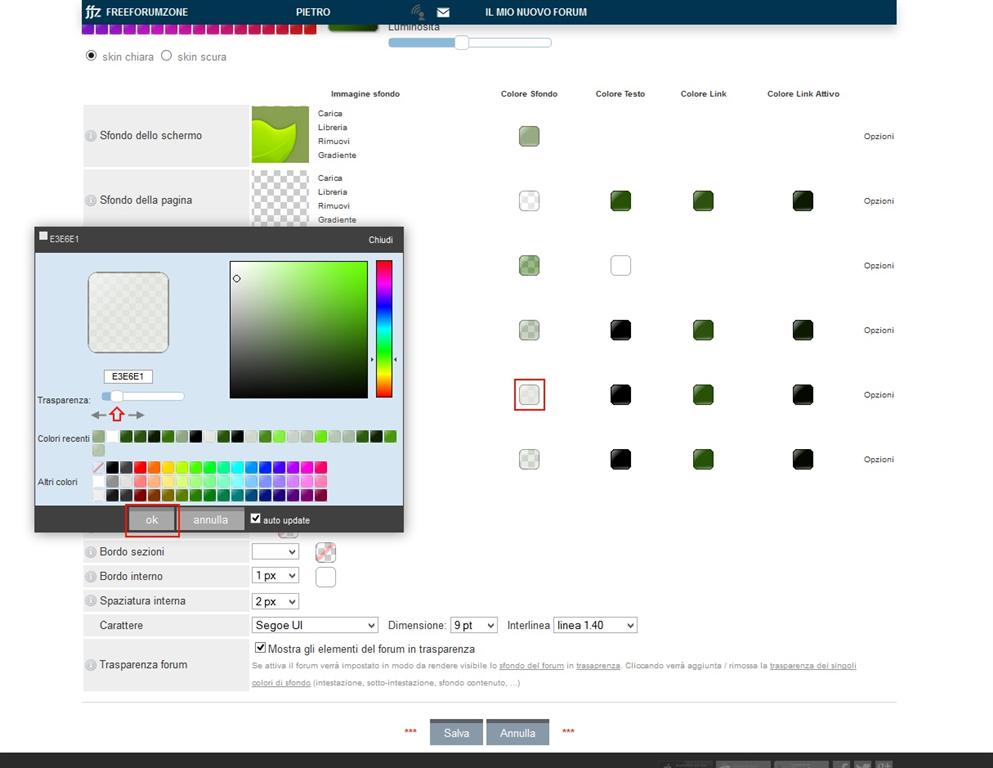
Si può anche agire sul livello di trasparenza dei singoli colori, per rendere più o meno visibile lo sfondo in determinati punti (ad esempio il colore di sfondo sul contenuto è probabile che lo si desideri un po' meno trasparente, il testo può risultare poco leggibile se l'immagine sottostante è troppo visibile): per fare questo basta semplicemente cliccare sul colore e nella finestra che appare, spostare il livello di
trasparenza.


Ora ne sappiamo abbastanza per continuare a lavorare su questa pagina per un po' di tempo.
Potreste impiegare diverso tempo e vari tentativi con colori ed immagini prima di trovare il risultato desiderato.
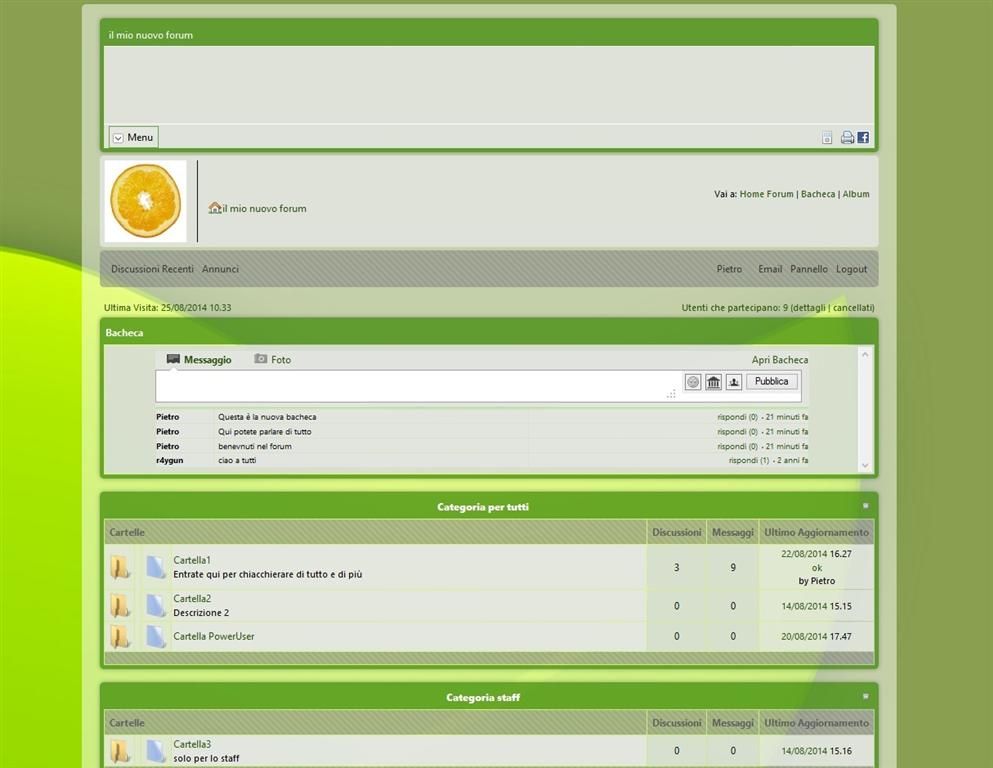
Questo è il risultato finora ottenuto, con solo pochi minuti di lavoro:

Questo è però soltanto il pannello semplice della skin, esiste una
modalità avanzata che permette di configurare molto più in dettaglio i vari elementi, ma dal momento che offre tante opzioni in più, è bene entrare in questa modalità solo quando abbiamo già definito la maggior parte degli elementi secondo i colori e lo stile che più ci piace.
Prima però vediamo qualche trucchetto e cosa si può fare con immagini e colori di sfondo.
Vediamo cosa succede se applichiamo delle immagini di tipo
texture alla
sotto-intestazione.
Clicca su
libreria accanto allo sfondo della sotto intestazione, poi su
texture. Qui puoi scegliere tra molte texture. Se non ne trovi una che ti piace puoi caricare una immagine dal tuo computer. Essendo le texture solitamente immagini piccole, occorre impostare anche la ripetizione della stessa tramite il pannello
opzioni. Sistemiamo poi anche i colori di testo, e dei link. Clicca su OK e salva.


Vediamo il risultato delle ultime modifiche

In questo caso abbiamo scelto una immagine che stona con il resto del forum, proviamo invece un'altra cosa, le
trame colorate.
Clicca su Libreria e scegli questa volta
Trame. Queste sono tutte immagini semi trasparenti, e significa che diventa importante il colore di sfondo dell'elemento, perché si vedrà sotto l'immagine. Scegli una trama e poi eventualmente modifica i colori di sfondo, del testo e dei link.

Questo è l'effetto che si ha con le trame

Lo stesso metodo si può applicare con immagini semi trasparenti. Se non trovi la trama che più ti piace puoi crearne facilmente una con programmi di fotoritocco impostando la trasparenza dell'immagine (che deve essere salvata in formato
.png).
Vediamo ora un altro strumento del pannello, utile per creare dinamicamente degli sfondi con sfumature: i
gradienti.
La funzionalità gradiente è compatibile solo con i browser più avanzati (quindi gli utenti con browser tipo Inernet Explorer 8 vedranno solamente il colore di sfondo pieno).
Quando crei un gradiente questo si comporta come una immagine di sfondo, quindi puoi scegliere una immagine, o un gradiente, non entrambi.
Vediamo come, lavoriamo ora sul contenuto (che rappresenta, nella versione semplice di questo pannello, lo sfondo di cartelle dei messaggi).
Clicca su
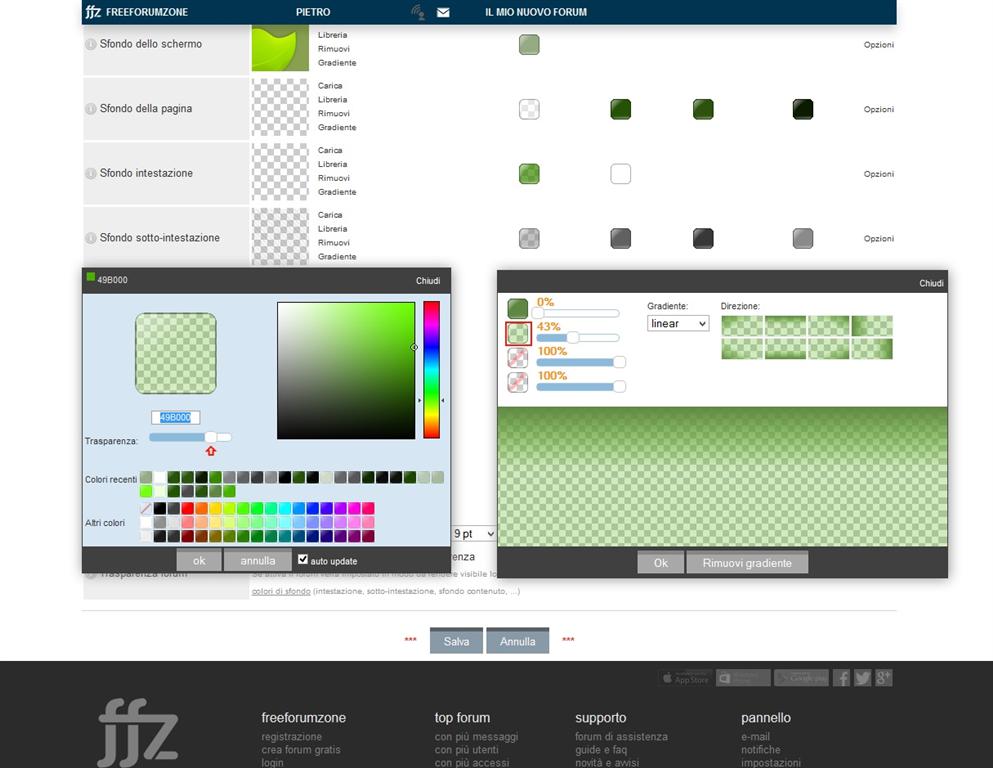
Gradiente: si apre una finestra inizialmente con una sfumatura blu e bianca.
Sulla sinistra abbiamo 2 colori attivi e due non attivi. Possiamo impostare fino a 4 colori per il nostro gradiente. Qui vediamo solo un gradiente semplice, scegli i due colori e vediamo come cambia la sfumatura: puoi anche spostare le barre laterali per cambiare il
punto in cui il colore è pieno.

Giocando un po' su questi parametri e sui colori si possono fare dei gradienti molto belli.
Impostiamo anche una
trasparenza sul secondo colore, in modo che l'effetto sia più uniforme con il resto della grafica.
Vediamo anche che sulla destra possiamo impostare il
tipo di gradiente, che può essere lineare (linear), circolare (circular) o ellittico (elliptical). Per ogni tipo si può scegliere anche l'orientamento oppure posizione e dimensione del punto centrale.

Questo è l'effetto che si ottiene

-----------------------------------------------------------------------------------------------------
Se siete arrivati fino a qui, la vostra skin è quasi pronta e dovreste già conoscere tutti gli elementi del pannello; vediamo cosa offre in più la
modalità avanzata, clicca sul pulsante in alto a destra.

La modalità avanzata offre molti strumenti in più, ma la logica di applicazione è la stessa. Si possono impostare immagini di sfondo scegliendole dalla libreria, caricandole direttamente o tramite indirizzo internet, impostare gradienti e colori con trasparenza. E' possibile impostare però molte più immagini e molti più colori per i vari elementi del forum.
Alcuni strumenti hanno poi delle opzioni extra.
Ad esempio per i
bordi arrotondati si possono scegliere
quanto farli arrotondati e
quali angoli (si può scegliere di arrotondare solo un angolo, solo due, o fare ogni angolo diverso dall'altro).
Le
ombre permettono di specificare più parametri (Es: la dimensione e la distanza in pixel dall'elemento).

Qui occorrerà molto tempo per raffinare la skin del vostro forum.
Scorri con calma sezione per sezione per capire cosa modificare.
Pagina -> Le impostazioni generiche di schermo e pagina e del forum
Testata -> L'intestazione del forum, visibile solo se opportunamente impostata da
Forum ->
Impostazioni ->
Intestazione
Proprietà generiche -> proprietà generiche delle tabelle, sfondi intestazione e sottointestazione, trasparenze, bordi arrotondati
Sezioni -> sezioni varie del forum: percorso di navigazione, pulsanti, statistiche
Lista cartelle -> immagini e colori per gli elementi nella lista cartelle
Lista discussioni -> immagini e colori per gli elementi nella lista discussioni
Lista messaggi -> immagini e colori per gli elementi nella lista messaggi
Altri elementi -> collegamenti di cambio pagina, tag, utenti online, lista smile, caselle di testo
Bacheca -> colori e impostazioni della bacheca del forum
Non c'è spazio qui per spiegare in dettaglio tutte le opzioni, per qualsiasi informazione o aiuto
chiedete pure al nostro staff!!!
Se siete esperti html e css potete anche modificare direttamente il css della skin generato dal pannello, cliccando sul pulsante
Modifica CSS.
La modifica diretta è molto complessa, ed è sconsigliato farlo se non si è consapevoli di cosa si va a modificare.
Si consiglia l'uso combinato di questo pannello assieme agli strumenti messi a disposizioni dai moderni browser per analizzare gli elementi della pagina (quali ad esempio Firebug per Firefox, o quelli integrati nei browser stessi).
Per qualsiasi richiesta non esitate a contattare il nostro staff, che vi aiuterà certamente a creare la skin che fa per voi.
-----------------------------------------------------------------------------------------------------
Per quanto riguarda la sotto sezione
Immagini e pulsanti, invece, potete leggere questa guida:
Imposta un set di smile, umori, immagini per la skin
freeforumzone.leonardo.it/d/10925297/Imposta-un-set-di-smile-umori-immagini-per-la-skin/discussi...
Si possono scegliere immagini, una lista di smile, e molto altro.
Ora la skin è pronta... non resta che segnalarla al nostro staff!
